
コピペするだけで簡単にホームページが作れます。
初心者の方でも簡単HP!
 コピペで作るHP
コピペで作るHP
外部スタイルシートの設定
htmlソース
<head> と</head> の間に貼り付けてください。
コードの使い方
<link rel="stylesheet" type="text/css"
href="style.css">
↑ スタイルシートを呼び出すコードです。
style.cssが呼び出すスタイルシートの名前です。
◆解説
 外部スタイルシートを作る
外部スタイルシートを作る
スタイルシートを使うと背景に画像を設定したり、 文字の色や大きさなどを自由にデザインすることが出来ます。
スタイルシートの設定の仕方にはいくつかありますが、 ここではページとは別にスタイルシート専用のファイルを作る 方法を解説したいと思います。
外部スタイルシートのメリットは、たくさんのページのデザインを 一つの
スタイルシートで管理できることです。
サイトのデザインを統一しやすいですし、 デザインの変更をしたい時にとても便利ですヨ。
では、まず外部スタイルシートのファイルを作ってみましょう。
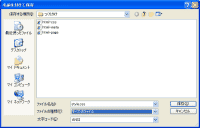
メモ帳を立ち上げて「ファイル」をクリック。
「名前を付けて保存」でstyle.cssと名前をつけてください。
「すべてのファイル」を選択して「保存」
これで外部スタイルシートができました。
まだ白紙の空っぽの状態で何も書かれていませんが、
これからこのファイルにスタイルシートの設定を書き込んでいきます。
では、次はスタイルシートを設定して ページのデザインをしましょう。
前へ -2.metaタグを組み込む- 次へ -3-1.文章を表示する-
![]() 参考:
参考:
・スタイルシートを内部に設定する方法
 htmlファイル内に直接スタイルシートを指定
htmlファイル内に直接スタイルシートを指定
・各要素に直接設定する方法
 要素に直接スタイルシートを指定
要素に直接スタイルシートを指定
コピペで作るホームページ
- TOP
- ◆はじめに
- ◆HPを作る準備
- ◆スタート
- ◆HTML
- ◆スタイルシート(CSS)
- ◆ホームページ作りの+α