透過写真の作り方
写真の周りを透過させる過程を紹介します。
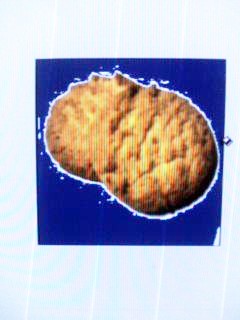
1・元の写真
透過処理したい画像を用意します。

これが元の写真です。
クッキーの周りの映像を透過していないので 白い紙がそのままです。
2・塗りつぶす
次に、透過させたい部分を塗りつぶします。
塗りつぶし用の色はクッキーの色とはかけ離れた 色を選びます。
茶色やオレンジ、黄などの色を使うと
クッキーの一部までも透過してしまう恐れがあるからです。
今回は紺色です。

大まかなところは塗りつぶしツールで一発です。
ビーカーみたいなマークのやつです。
通常設定だと「F」ボタンで呼び出せます。
3・細かいところ
細かい部分が残ってしまっているので
小さな塗り残しをつぶしていきます。

ブラシツール(B)やペン(P)などで地道に
塗り残しを塗りつぶします。

塗り終わった状態です。
4・カラータイプ変換
次にカラータイプを変換します。
イメージからイメージタイプを選択するか、 アイコンから選択します。
アイコンはコレ↓です。

フルカラーからインデックスカラーに変換します。
緑と黄色と赤の三色のアイコンがインデックスカラーです。

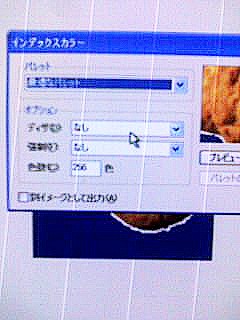
パレットの設定は「最適なパレット」にします。
個人的にはディザと強制は「なし」にしてます。
ディザをかけるとザリザリになってしまうのがイヤだからです。
ディザとはなんぞやと思って調べてみました。
ディザ-Wikipedia-
グラデーションを表現したい場合はディザが有効なようです。
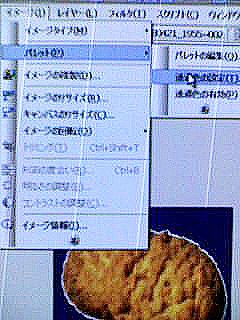
5・パレット

「イメージ」から「パレット」→「透過色の設定」を選択します。

紺色を透過色に選びます。
6・完成

こんな感じにチェック模様に変われば透過成功です!!
保存するときに拡張子はPNGかGIFにします。
ページのTOPへ