
ホームページ作成のプチテクニック!!
Web制作の便利な技を紹介しています♪
HOME HPのプチテクニック
HPのプチテクニック
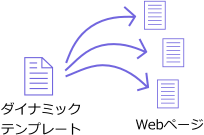
ダイナミックテンプレート機能でラクラクHP更新!
ページ数が増えるとサイトの管理も大変にですよね。
メモ帳+フリーソフトでも十分立派なサイトが作れますが、
サイト作成ソフトを使うと効率良くサイト管理することができます。
ダイナミックテンプレートはページのデザインを一括で管理できるとっても便利な機能です。

ミラクルタウンはExpression Webというソフトを使って作っています。 ダイナミックテンプレートが使えるソフトを使ってみましょう。
無料お試し版ダウンロード
◆Adobe ADOBE DREAMWEAVER CS4 30日間無償体験版
◆IBM ホームページ・ビルダー 13 体験版
◆Microsoft Expression Web 2 評価版
HPビルダーの場合は、 テンプレートという名前で同じ機能があります。
お試し版は30日間や30回などの使用期限を過ぎると 使えなくなってしまいます。 継続して使いたい場合はライセンスもしくは パッケージを買う必要があります。
DWTの使い方
Expression Web2の場合でダイナミックテンプレートの使い方を解説したいと思います。
01 ダイナミックテンプレートを新規作成
左上の「ファイル」から「新規作成」をクリックします。
6番目に「ダイナミックWebテンプレート」があるので
それを選びます。
そのまま、まずページのデザインを作っておきます。
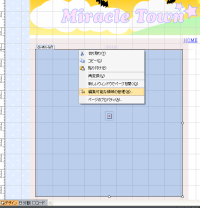
02 編集可能領域の選択

次に、編集可能領域を決めます。
編集可能領域はページごとに書きかえることができる部分のことです。
下の方にある、「デザイン」「分割」「コード」の表示方法の中かた
「デザイン」を選びます。
編集可能領域にしたい要素(divやpなど)の上で
右クリックして領域の名前を入力します。
編集が終わったら「ファイル」から「名前を付けて保存」します。
名前をつけるときに拡張子を.dwtとしておいてください。
これでデザインのもととなるダイナミックテンプレートが完成です。
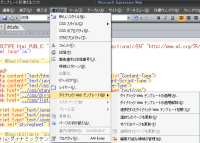
02 適用する

テンプレートを適用したいファイルを開きます。
適用は「書式」から「ダイナミックWebテンプレート」を選び、
「ダイナミックWebテンプレートの適用」で出来ます。
テンプレートからファイルを作る場合は
「ファイル」、「新規作成」「ダイナミックWebテンプレートから作成」
を選びます。
※注意!

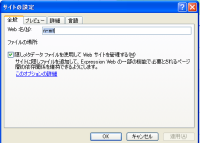
サイト管理にメタタグを利用するように設定していないと
うまくダイナミックテンプレートが働きません。
「サイト」の項目を開いて「隠しメタファイルを利用して…」
の部分にチェックを入れておきます。
あと、2つ以上の領域の名前がダブってしまっている場合
ダイナミックテンプレートを更新すると
おかしなことになってしまいますので、
領域名は同じものをつけないようにしましょう。
参考
◆Microsoft ダイナミックテンプレートの使い方
おまけ:
Expressionは値段が安かったのと、Windowsと操作方法が似ていて
説明書を読まなくても勘ですぐ使えたところが気に入ったので
これに決めました。
Amazonも安かったのですがポイントが使えないので
EC-JOY
で買いました。
Expression Webの使い方のページをそのうち作りたいです。 Expression Studio3ダウンロード版はもう10月1日から提供開始しているみたいです。 パッケージは11月6日からの発売です。 Expression2の方が価格が安いので手に入れやすいですね。 でも、最新版が欲しい場合はExpression3 がお店に並ぶまで待った方がきっとお得だと思います。

- ホームページのプチ技!!
- TOP
- ◆レイアウト
- ボックスを真中に(firefox)
- 縦書き文字
- ◆サイト管理
- メニュー部分一括管理
- ダイナミックテンプレート

